01. Use one example throughout the module to clarify how sections fit together.
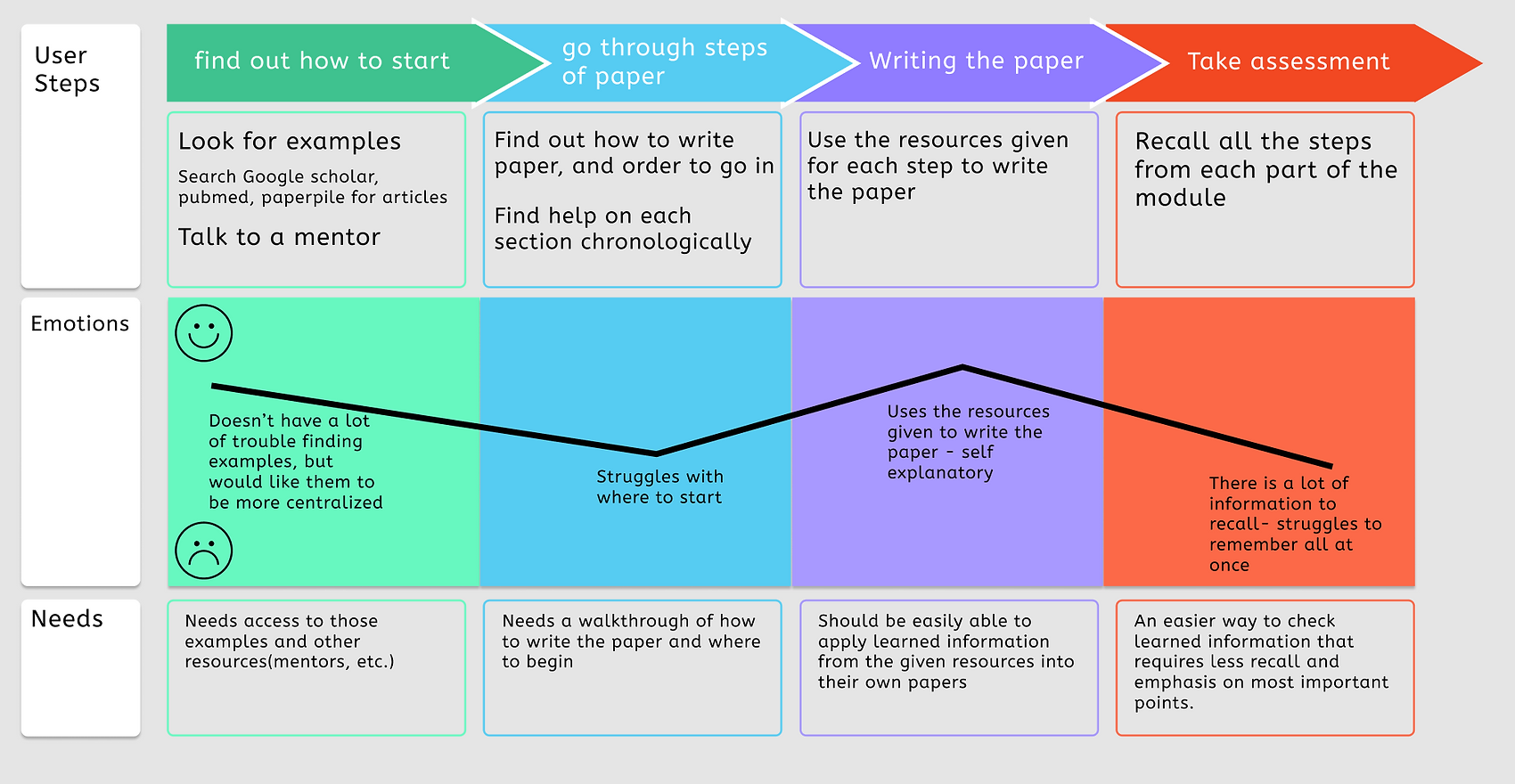
Many users expressed the desire to have a sample paper to "follow along" with while writing their own. One participant mentioned "I do think it would be helpful to have a topic that you were writing about alongside it because then i think people would kind of rely on following the steps a lot more and so just like oh we're gonna write this so then you have these extra modules alongside.”
02. The order of the pages should reflect how students write scientific papers.
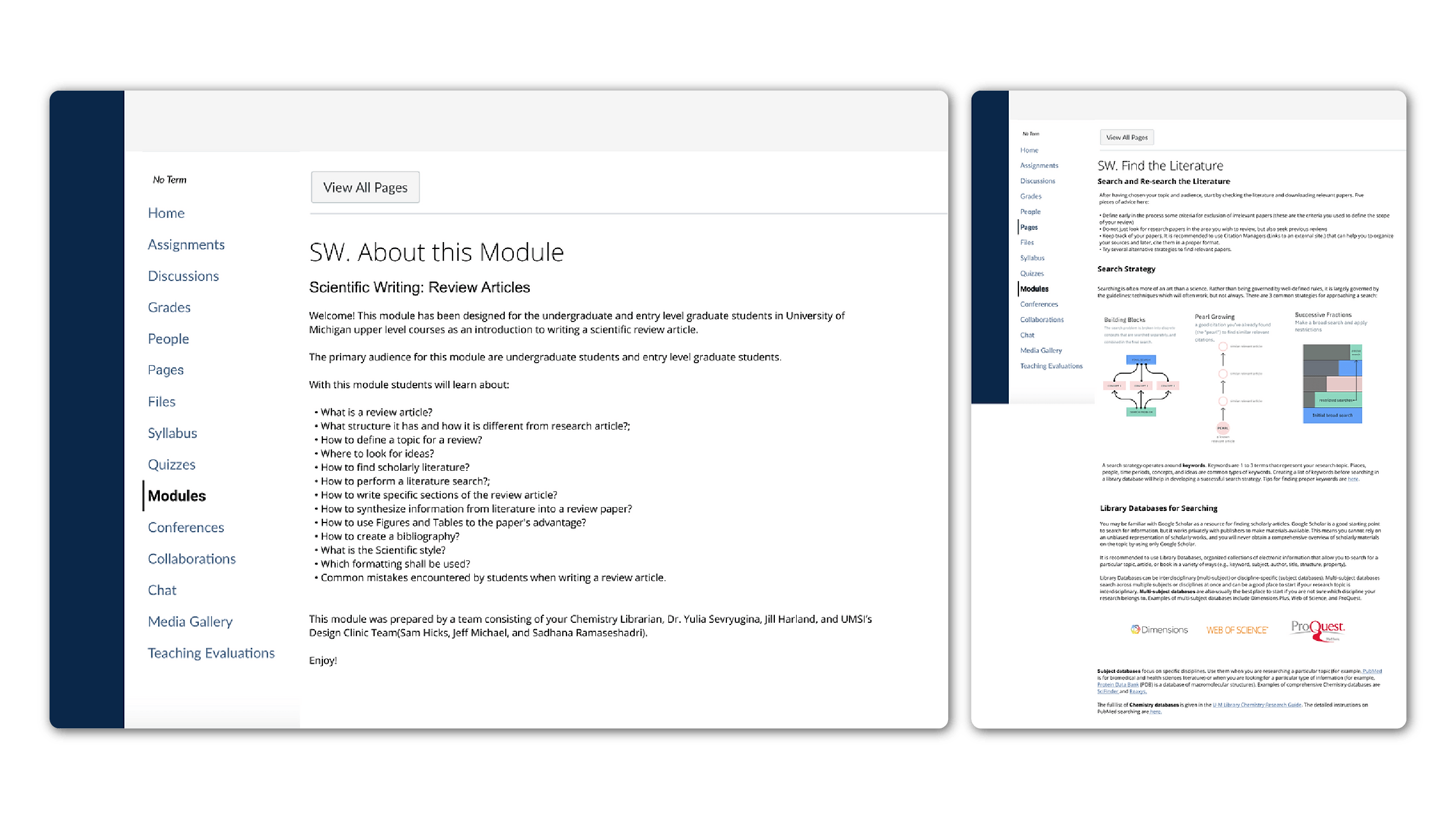
In order to have users follow along with their mental models of how a scientific paper is written, we found that it is much more intuitive for the order of pages in the model to reflect the way a paper is typically written. Our suggested order groups the pages into preliminary actions, style of writing, chronological steps of writing the paper, and closing resources.
03. Split up the page into subsections, so that users can more easily access information they need with minimal time spent searching.
Because of the numerous pages, students found it cumbersome to search through the module to find information that they needed. Many of our participants had experience in writing scientific papers, but felt that they could use the module to refer back to for certain parts they may need help on. Using visual hierarchy by making some of the pages into subsections of others can help users of varying skill identify what they need help on, and where to easily access it.
04. Add summaries on module pages related to the quiz to ensure users know key information to takeaway as they work through the module.
The module includes a quiz at the end, to test students' knowledge, and how effectively they picked up information throughout the module. Because of the numerous pages and abundance of information, students found it difficult to recall and retain the information they were being quizzed on. We suggest to hi-light important takeaways for each subsection, to aid students recognition when taking the quiz.
05. Provide resources to students organized by type of resource and relevance to writing stage, e.g. writing center, mentoring, etc.
The University of Michigan (which all participants attended), offers several resources including mentoring in science subjects, writing, etc. Rather than providing links to websites, which the original version of the site had, we suggest including more guided resources such as these, and to add them throughout the module at the steps that they would be most helpful on.